Bonjour,
Dans ce nouveau tutoriel, nous allons voir l’utilisation des styles et l’export d’images dans SketchUp. L’essentiel de ce tutoriel est à retrouver dans cette vidéo de notre chaîne Youtube :
Avec nos deux précédents tutoriels, nous avons déjà créer deux scènes. Une vue de l’entrée, et une vue du dessus. Pour découvrir les styles, c’est très simple. Nous allons aller dans « Fenêtre/Styles ». Dans cette dernière, nous pouvons voir un onglet « sélectionner » et nous allons pouvoir aller piocher différents styles dans les bibliothèques.
Nous en prenons un au hasard dans les arrêtes de croquis par exemple. Le style correspond à un style d’affichage. Comme vous pourrez le remarquer, cela pilote l’ensemble des paramètres d’affichage. Nous pouvons, par exemple, faire croire que nous avons dessiner notre perceptive à la main. Le style d’affichage pilote aussi les styles d’arrêtes. Dans ces derniers, on peut avoir que du filaire pour voir toutes les arrêtes y compris celles qui sont derrières des faces. Nous pouvons être en blanc pour avoir les arrêtes mais pas celles qui sont cachées par des faces. Nous pouvons être en couleur dominante. Nous n’allons pas avoir de texture photo réaliste mais avoir juste les couleurs dominantes. Ou nous pouvons être en ombré avec texture pour avoir les faces avec les textures photos réalistes.
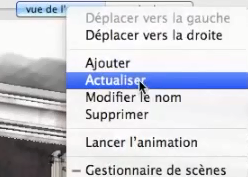
Lorsque je change de style global, SketchUp me change aussi de style de faces. Car les deux sont complètement liés. Les styles de faces font partis des styles nouveaux. Après avoir choisi un style qui vous plait, il faudra cliquer sur la scène et faire clic droit « Actualiser ».
Ensuite, nous allons aller en vue du dessus. SketchUp est repassé dans le style que nous avions précédemment. Nous allons retourner dans la bibliothèque « style par défaut », et nous allons choisir par exemple, le style « ombré avec texture 1 » qui permet d’avoir un fond blanc. Nous pourrions choisir de passer en mode transparent afin d’afficher tout en transparence. Nous pouvons aussi afficher les arrêtes arrières, ect… Une fois le choix fait, nous faisons clic droit « actualiser » sur la vue de dessus.
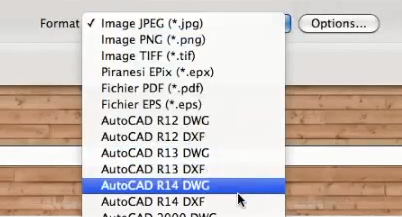
Maintenant, ce que nous aimerions c’est sortir ces images en jpeg ou png pour les mettre par exemple dans un word, un excel, ou un powerpoint. Nous allons alors aller dans « Fichier/Exporter/Graphique 2D. A partir de ce moment là, nous voyons tous les formats que nous pouvons choisir. Pour ceux qui ont la version pro, vous pouvez même sortir en version AutoCAD donc dxf ou dwg. Le format png est pas mal, c’est exactement le même format que jpeg. Donc tout ce qui est compatible avec jpeg le sera avec png. Mais il prend en compte la transparence et en plus il n’y a pas de compression de l’image.
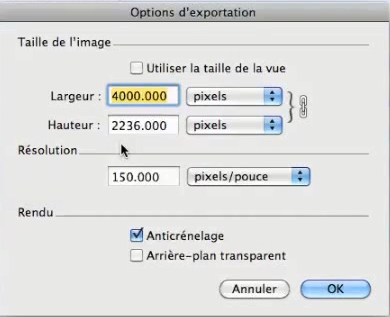
Nous allons ensuite cliquer sur « options ». 
L’image va se produire, et sur notre bureau nous allons nous retrouver avec une image en png qui va correspondre à notre fichier.
Merci de laisser votre avis dans le commentaire ci-dessous.